Fifteen Minute Productivity System
Time Management Web ApplicationOverview
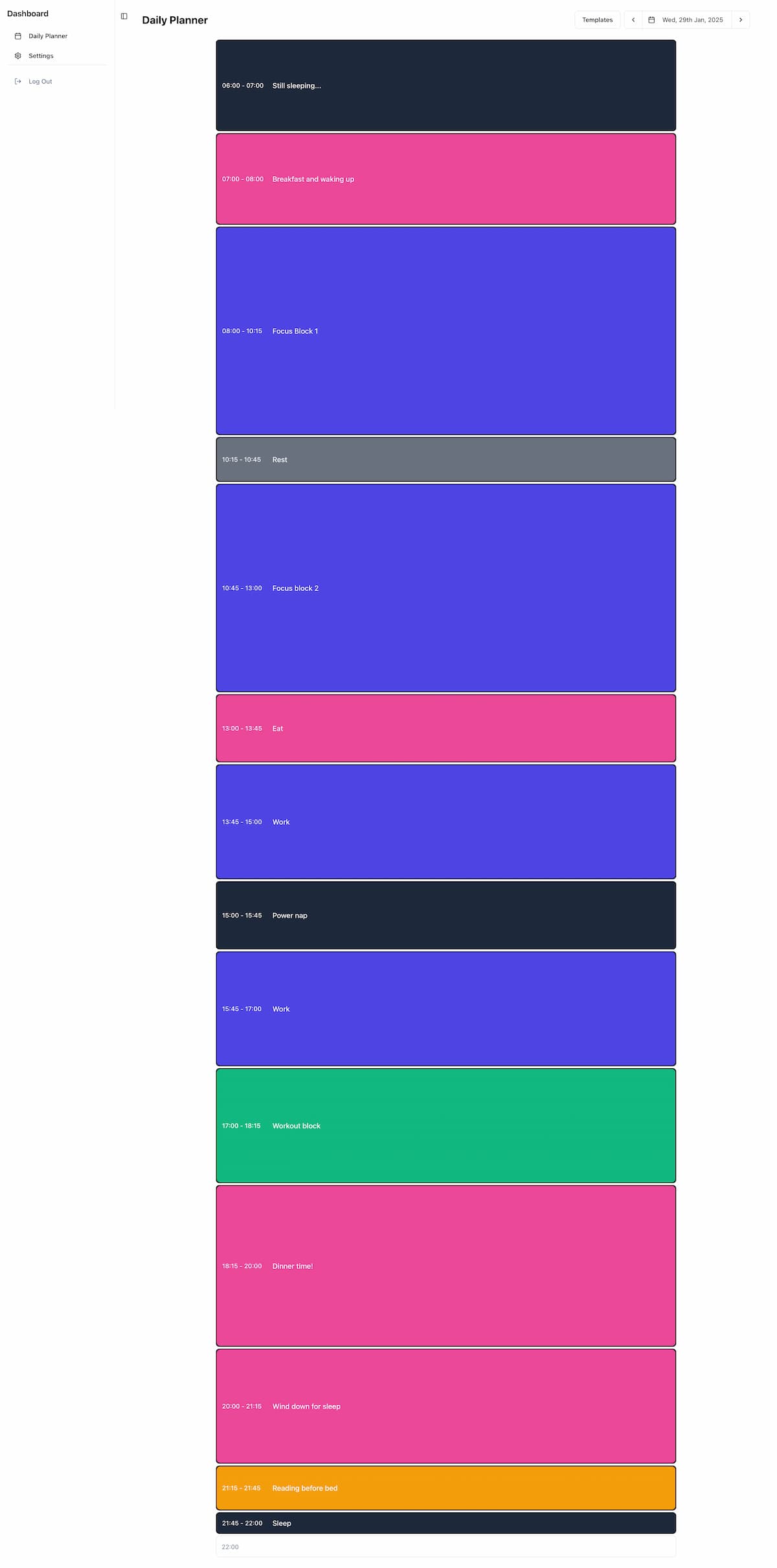
A revolutionary time-blocking web application that transforms daily planning through granular 15-minute increments, designed to help professionals maximize productivity and reduce decision fatigue.
Key Achievements
- Built functional prototype in 1 day
- Implemented complex drag and drop functionality
- Created intuitive time-block management system
Technical Details
Tech Stack
Next.js 14TypeScriptTailwind CSSShadcn UIFirebase AuthFirebase Firestore
Design Tools
Shadcn UI
Key Features
- 15 minute time blocks in vertical timeline
- Drag to select multiple blocks
- Drag and drop block movement
- Add notes to blocks
- Add custom blocks
- Copy and paste time templates
- Customise 24h view
Challenges & Solutions
Challenge:Getting drag and drop to work was challenging
Solution:Used a measurement from the click position to determine up or down. We then measure the total drag distance and move the block everytime the drag distance increments by the block size
Lessons Learned
- This project was really a proof of concept to test out something I've been wanting to try for a while - planning my day in 15 minute blocks. It was a good experiment, but I still rely on Google Calendar, and my Todoist. I find this method of planning for me to be more useful for general planning in terms of conceptual time blocks for things. One idea for a future integration is to pull in Google calendar data from the API, but this kind of breaks the whole "15 minute" thing.
Live Project